kendi web sitende özel font(yazı tipi) kullanmak
Günümüzde birçok web site özel font kullanmaktadır. Son günlerde ise oval yazı tipleri oldukça popüler olmaya başladı. Keskin ve sert köşeleri olan yazı tipi okuyucu tarafından pek sevilmiyor.
Tasarımcıların imdadına çoğu zaman google fonts yetişiyor. Times new roman sans serif gibi yazı tipleri bilgisayarların çoğunda varsayılan olarak bulunabiliyor. Peki ya eğer kullanıcının bilgisayarında bu yazı tipleri yoksa? Bu durumda sitenizde özel yazı tipi kullanmanız gerekecektir.
Google Fonts Kullanmak
Google fonts sitesine gidin ve beğendiğiniz bir yazı tipine tıklayın. + Select this style linkine tıkladığınızda sağ tarafta bir yan pencere açılacak. Yazı tipiniz <link> kodu içindedir. Bunu web sitenizin üst kısmında </head> kapama etiketinin üzerine yapıştırın. Bunu bir yazı için kullanmak isterseniz CSS ile belirtmenz gerekir. Mesela şöyle: h1 {font-family: 'Roboto', sans-serif; }

web sitesine ait kendi yazı tipini kullanmak
Bunun için yine google fonts adresine gidin ve beğendiğiniz bir yazı tipi üzerinde tıklayın. Açılan sayfada download family butonuna tıklayın. Seçtiğinz yazı tipi bilgisayarınıza TTF olarak inecektir. Ancak Tüm tarayıcılarda ve iphone, iPad gibi cihazlarda yazı tipinin sorunsuz çalışması için SVG, WOFF ve EOT formatlarını da web sayfanıza dahil etmelisiniz.
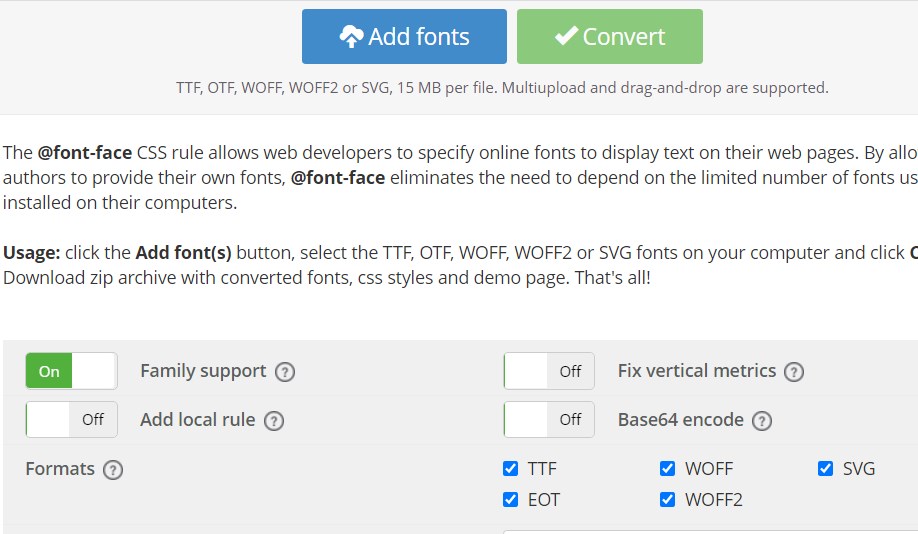
transfonter web sitesine gidin ve TFF yazı tipini diğer biçimlere dönüştürmek için “Add fonts” butonuna tıklayın, yazı tipi biçimlerini seçtikten sonra “Convert” butonuna tıklayın.

Dönüştürme işlemi tamamlandıktan sonra örnek kullanımı da içeren bir DEMO sayfası bilgisayarınıza zip olarak indirebilirsiniz. Bu sayede oluşturduğunuz fontu web sitenizde nasıl kullanacağınızı öğrenmiş olacaksınız. Ama endişelenmeyin ben burada sizin için ayrıca anlatıyorum.
Oluşturduğunuz yazı tipini web sitenizde kullanmak
Web sitenizin bulunduğu klasörde fonts adında başka bir klasör oluşturun ve az önce oluşturduğunuz yazı tiplerini bu klasör içine atın. Bundan sonra gerisi çok kolay. Web sitenizin CSS kodlarının olduğu stil sayfasını açın ve en üste bir yerlere aşağıda görüldüğü gibi bu yazı tiplerini web siteye çağırın.
@font-face {
font-family: 'Varela Round';
src: url('VarelaRound-Regular.eot');
src: url('VarelaRound-Regular.eot?#iefix') format('embedded-opentype'),
url('VarelaRound-Regular.woff2') format('woff2'),
url('VarelaRound-Regular.woff') format('woff'),
url('VarelaRound-Regular.ttf') format('truetype'),
url('VarelaRound-Regular.svg#VarelaRound-Regular') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
Bundan sonra bu yazı tipini istediğiniz yazılar için kullanabilirsiniz örneğin ben sitemin h1, h2, h3 etiketleri için kullanıyorum.
h1, h2, h3, h4, h5, h6 {
color: #555;
font-family: 'Varela Round', sans-serif;
}
Ben nasıl yapıyorum görmek için buradan benim kullandığım bir yazı tipini ve örneğini indirin. Eğer burada anlatılanlar işe yaramadıysa, hala web sitenize istediğiniz yazı tipini eklemekte sıkıntı yaşıyorsanız yorum yaparak bana haber verin,bileyim.
Yorumunuzu ekleyin
Yorum yapmak için giriş yapmalısınız.