WordPress tabanlı kişisel web siteniz için harika bir portfolyo sayfası oluşturun – eklentisiz

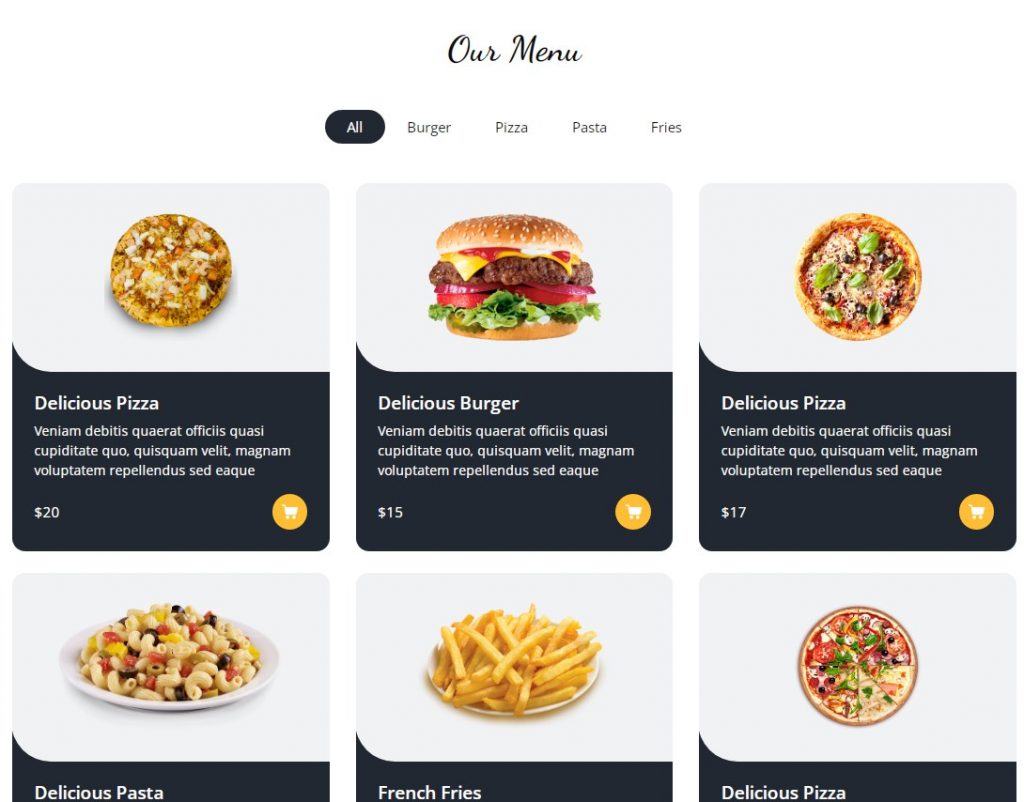
Merhaba, bu yazıda size wordpress tabanlı web sitenize nasıl harika bir portfolyo oluşturma özelliği ekleyebilirsiniz onu anlatacağım. Yapacağımız uygulamanın demosuna buradan göz atabilirsiniz. Ama önce neden bir portfolyo oluşturma gereği duyarız ona değinelim.
Hepimiz yaşam gereği farklı işlerle uğraşıyoruz. Bazılarımız restoran işletiyor, bazılarımız tasarımcı, ama hepimizin ortak özelliği yaptığımız işleri güzel bir şekilde insanlara gösterebilmek. Bunun için fiziksel iş yerinde bir vitrine web sitelerde ise portfolyo sayfasına ihtiyaç duyarız. Bu şekilde yaptığımız işleri herkesin görmesini sağlıyoruz.
WordPress eklenti repertuarında bir çok eklentinin olduğunu duydum ama ben bunların hiç birini kullanmadım.
Neden eklenti kullanmanızı tavsiye etmiyorum?
- eklentiler bir biriyle çakışabilir
- eklentiler fazladan javascript, css kodları içerir
- fazla eklenti kullanmak siteyi yavaşlatır
- iyi eklentiler ücretlidir
Özetle web sitenizde mümkün olduğu kadar az eklenti kullanmalısınız. Eklenti kullanmayarak web sitenizi hızlandırmış olursunuz.
WordPress ile oluşturulan web sitenize portfolyo sayfası eklemek.
functions.php sayfasını açın add_action ile yemekler adında özel tipini ekleyin.
/* Being custom post types */
add_action('init', 'yemekler_register');
function yemekler_register() {
$labels = array(
'name' => _x('Hizmetler', 'post type general name'),
'singular_name' => _x('Hizmetler Item', 'post type singular name'),
'add_new' => _x('Yeni Ekle', 'rooms item'),
'add_new_item' => __('Yeni hizmetler birimi ekle'),
'edit_item' => __('Edit Hizmetler Item'),
'new_item' => __('New Hizmetler Item'),
'view_item' => __('View Yemekler Item'),
'search_items' => __('Search Hizmetler'),
'not_found' => __('Nothing found'),
'not_found_in_trash' => __('Nothing found in Trash'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'hierarchical' => false,
'menu_position' => null,
'menu_icon' => get_template_directory_uri() . '/images/portfolio.png',
'supports' => array('title', 'editor', 'excerpt', 'thumbnail',),
'rewrite' => array('slug' => 'yemekler', 'with_front' => FALSE)
);
register_post_type( 'yemekler' , $args );
register_taxonomy( 'kategoriler', array('yemekler'), array(
'hierarchical' => true,
'label' => 'Kategoriler',
'singular_label' => 'Category',
'rewrite' => array( 'slug' => 'kategoriler', 'with_front'=> false )
)
);
register_taxonomy_for_object_type( 'categories', 'yemekler' ); // Better be safe than sorry
}
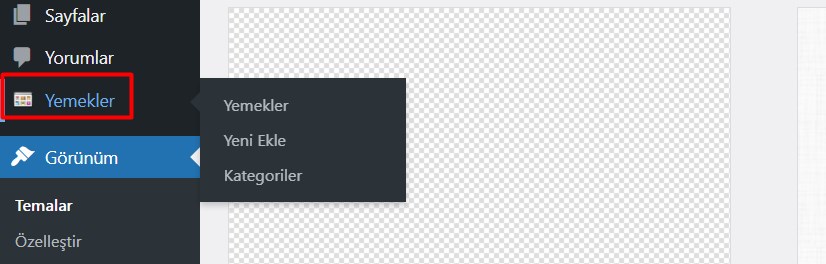
Aşağıda resimde gördüğünüz gibi WordPress admin panele yemekler adında yeni bir özel yazı tipi(CPT) ekledim.

Özel yazı tipini ekledikten sonra temanın ihtiyaç duyacağı stil ve script dosyalarını çağırmalıyız. Yine functions.php sayfasını açın ardından stil ve javascript kodlarını ekleyin. Javascript ve CSS kodlarını eklemeden önce temanın kök klasöründe js ve css adında yeni iki tane klasör oluşturun veya Javascript ve CSS kodlarını var olan klasörlerin içine ekleyin
Javascript
// Enqueue Javascript files
function theme_load_javascript_files() {
if ( !is_admin() ) {
//jquery-3.4.1
wp_enqueue_script( 'jquery-3.4.1.min', get_template_directory_uri().'/js/jquery-3.4.1.min.js', array('jquery'), '', true );
//bootstrap
wp_enqueue_script( 'bootstrap', get_template_directory_uri().'/js/bootstrap.js', array('jquery'), '', true );
wp_enqueue_script( 'isotope.pkgd.min', 'https://unpkg.com/[email protected]/dist/isotope.pkgd.min.js', array('jquery'), NULL, true);
//custom
wp_enqueue_script( 'custom', get_template_directory_uri().'/js/custom.js', array('jquery'), '', true );
//comment-reply
if ( is_singular() ) wp_enqueue_script( "comment-reply" );
}
}
add_action( 'wp_enqueue_scripts', 'theme_load_javascript_files' );
CSS
// Enqueue styles
function theme_load_style() {
if ( !is_admin() ) {
// bootstrap core css
wp_enqueue_style( 'bootstrap', get_template_directory_uri().'/css/bootstrap.css' );
// font-awesome.min
wp_enqueue_style( 'font-awesome.min', get_template_directory_uri().'/css/font-awesome.min.css' );
// style
wp_enqueue_style( 'style', get_template_directory_uri().'/css/style.css' );
// responsive
wp_enqueue_style( 'responsive', get_template_directory_uri().'/css/responsive.css' );
wp_enqueue_style( 'theme_style', get_stylesheet_uri() );
}
}
add_action('wp_print_styles', 'theme_load_style');
Bitirirken
WordPress web siteniz için ürünlerinizi ve hizmetlerinizi gösterebileceğiniz harika bir portfolyo sayfanız olsun ister misiniz, hemen bizimle iletişime geçin veya bu yazıya yorum yazarak yardım alabilirsiniz
Yorumunuzu ekleyin
Yorum yapmak için giriş yapmalısınız.