wordpress ile oluşturulan sitelerde menüyü düzenlemek
WordPress ile oluşturulan sitelere geliştiriciler bir menü oluşturma seçeneği ekler. Bu sayede arama motorlarından sitenize ulaşan kullanıcılar sitenizde rahat bir şekilde dolaşır. Sitelerde bir menü mutlaka bulunmalıdır. Site menüsüne ulaşmak için sitenize admin olarak giriş yapın.

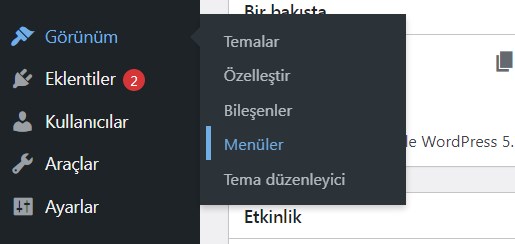
Görünüm > Menüler yolunu takip edin ve Menüler linkine tıklayın. Bu link sizi menü oluşturma alanına götürecek. Buraya kadar her şey çok güzel ve kolay, ancak asıl sıkıntı bundan sonra başlıyor. Menü oluşturmak WordPress kullanıcıları için bazen çok zorlanılan bir konu olabiliyor. Ama her şeyin bir tekniği ve yöntemi olduğu için menü oluşturmak bir süre sonra çok basit oluyor. Çünkü zaman ve pratik her şeyin çözümüdür.

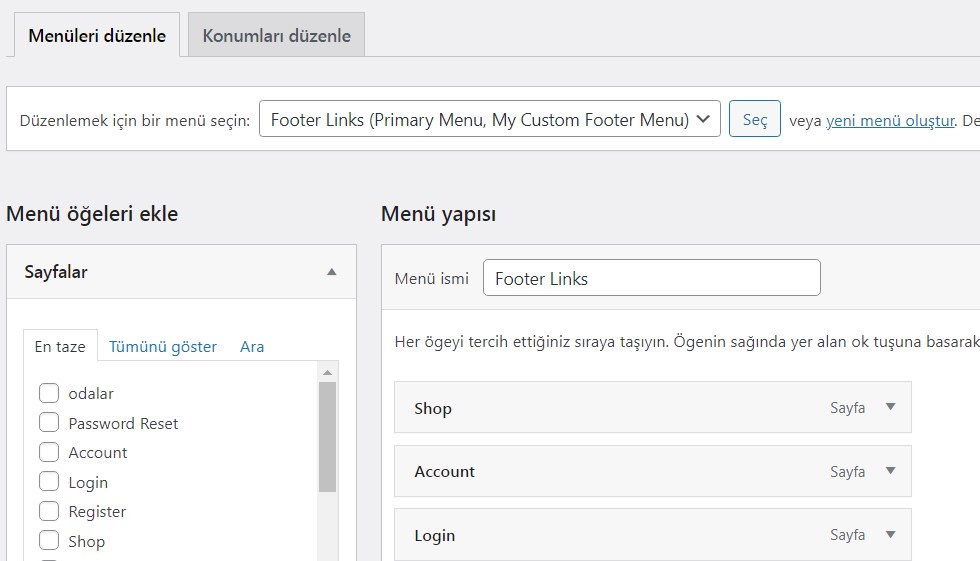
WordPress menü alanında zaten var olan önceki menüyü düzenleyebilir veya yeni bir menü oluşturabilirsiniz.
Yeni Bir Menü Oluşturmak
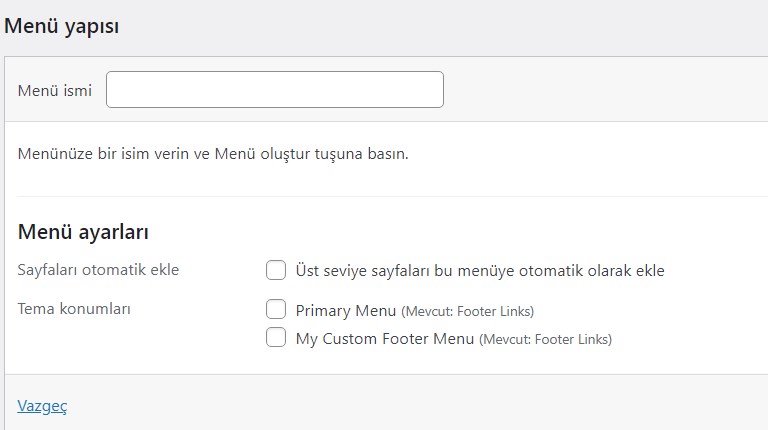
Siteniz için yeni bir menü oluşturmak için “yeni menü oluştur” linkine tıklayın. Menü alanı sıfırlanacak ve aşağıdaki gibi bir ekran göreceksiniz.

Oluşturacağınız menüye bir isim vermelisiniz(Örneğin: Üst Menü). Sitelerin üst kısmında genelde iki adet menü bulunur. Bunlar birinci(Primary) veya ikinci(Secondary) menü olarak adlandırılır. Bazı temalarda ise ilaveten Dip menü(Footer) menüsü bulunur. Hangi kısım için menü oluşturacaksanız onun kutucuğunu işaretleyin ve “Menü Oluştur” butununa tıklayın.
Bu adımdan sonra sol tarafta bulunan menü elamanları(yazılar, kategoriler,sayfalar vb.) aktif hale gelecektir. Bunlardan dilediğinizi menüye ekleyebilirsiniz. Tek yapmanız gereken bunlardan birini seçmek ve “Menüye ekle” butonuna tıklamak.
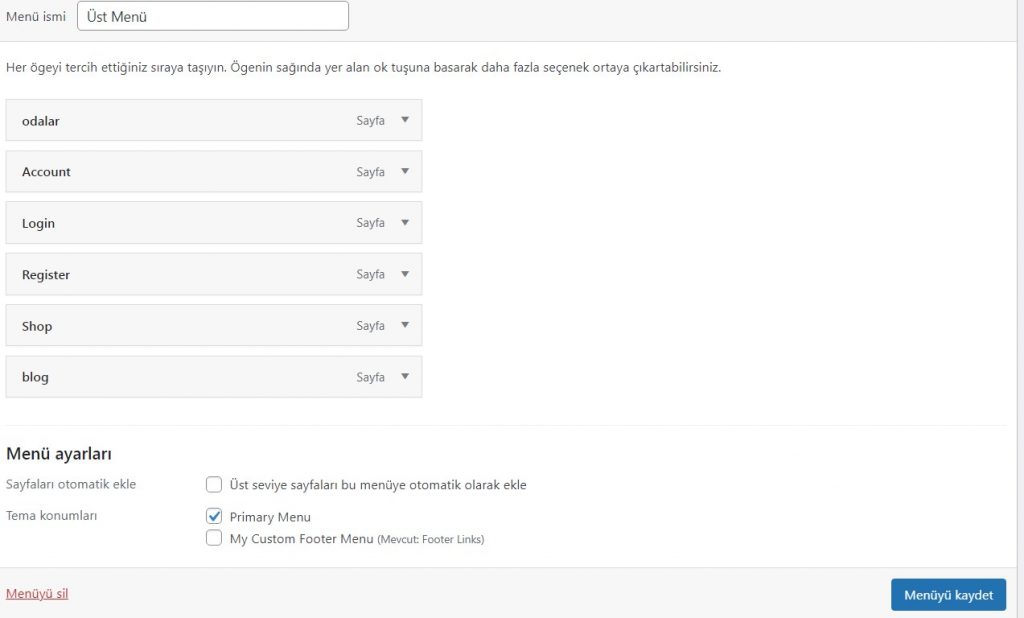
Aşağıdaki resimde gördüğünüz gibi seçtiğimiz menü eğeleri menüye eklendi.

Dropdown Menü oluşturmak
Birçok WordPress teması hazır olarak dropdown menü özelliğiyle gelir. Tema geliştiricisi sizin için temayı dropdown menü özelliğini destekleyecek şekilde kodlar. Zaten esakademi wordpress temaları da dropdown menüleri desteklemektedir.

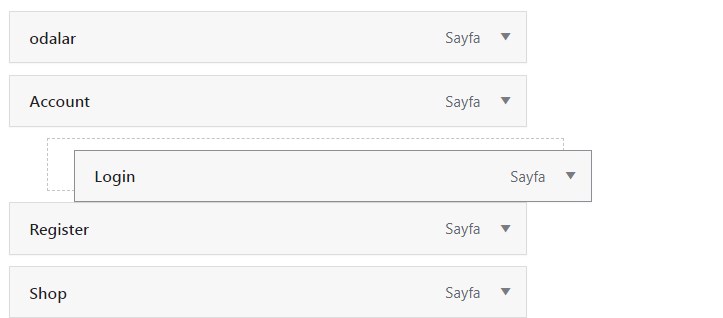
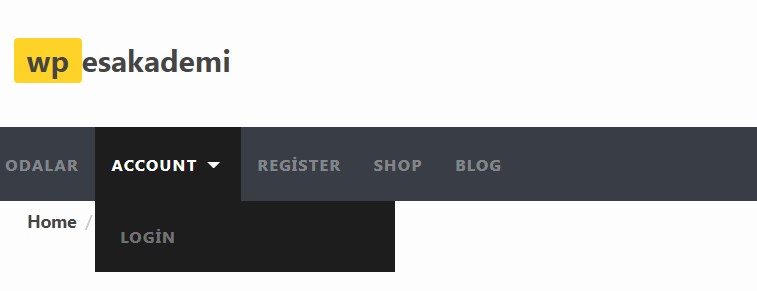
dropdown menü oluşturmak için bir elamanı fare ile tutun ve sağa doğru sürükleyip bırakın. Yukarıdaki örnekte login sayfası account sayfasının bir alt öğesi olacaktır. Menüyü oluşturduktan sonra “Menüyü kaydet” butonuna mutlaka basmalısınız. Oluşturduğumuz dropdown menüyü aşağıdaki resimde görebilirsiniz.

Sitenizde henüz bir dropwdown menü yoksa veya yeni bir dropdown menü ekleme istiyorsanız sizin için bunun kodlamasını yapabiliriz. Bunun için bizimle iletişime geçebilirsiniz. Geliştiricilerimiz küçük bir ücret karşılığında size yardımcı olacaktır.
Yorumunuzu ekleyin
Yorum yapmak için giriş yapmalısınız.